Правильное меню
Что такое НЕправильное меню на сайте?
- Когда посетитель кликает на один из пунктов и получает 404-ю ошибку (страница не найдена). Т.е. ссылка «битая», указанного в меню адреса нет.
- Когда редактор сайта без привлечения программиста не может добавить/убрать/переименовать пункт меню.
Как такое возможно?
Если в макете дизайна меню выводится не программным кодом, а вручную (ХТМЛ-ом) — быстро, дёшево, сердито!
Например, так:
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> <li><a href="#">Пункт меню 4</a></li> <li><a href="#">Пункт меню 5</a></li> <li><a href="#">Пункт меню 6</a></li> <li><a href="#">Пункт меню 7</a></li> </ul>
- Если/когда редактор сайта добавит/удалит фигурирующий в этом меню раздел, а меню отредактировать забудет или не знает, что сделано неправильно, и надо вручную править макет — будет «битая ссылка» (404-я ошибка)
- Для редактирования такой «красоты» придётся править макет дизайна, а редатору сайта это должно быть запрещено!
Откройте макет дизайна (разработка / макеты дизайна / ваш макет) и посмотрите, у вас не так ли, случайно?!
Как же правильно?
По задумке Неткэтовцев должно быть так:
- Надо в поле «Шаблоны вывода навигации» закодить шаблон навигации
- В нужном месте вызвать специально для этого предназначенную функцию nc_browse_sub
Надо заметить, что давным-давно всё так просто и было. Одно и то же меню в «шапке» отображалось в одном дизайне, в «подвале» оно же, но в другом. А с годами всё изменилось…
Бывают сложности
Сейчас «менюшек» может быть несколько... независимых... в разных частях страницы.
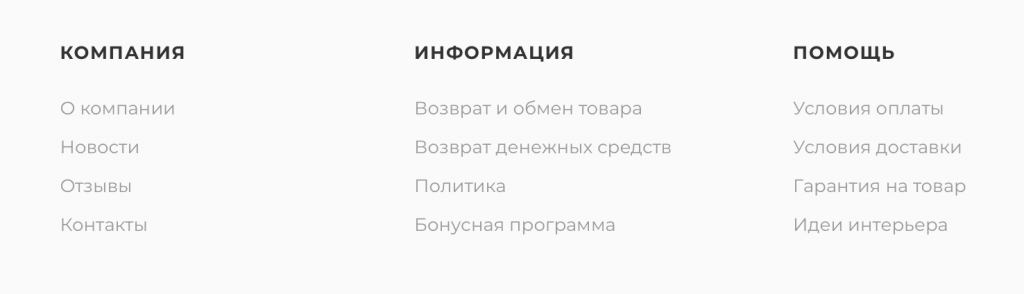
Например, в подвале надо отобразить три блока меню: Информация, Компания, Помощь.

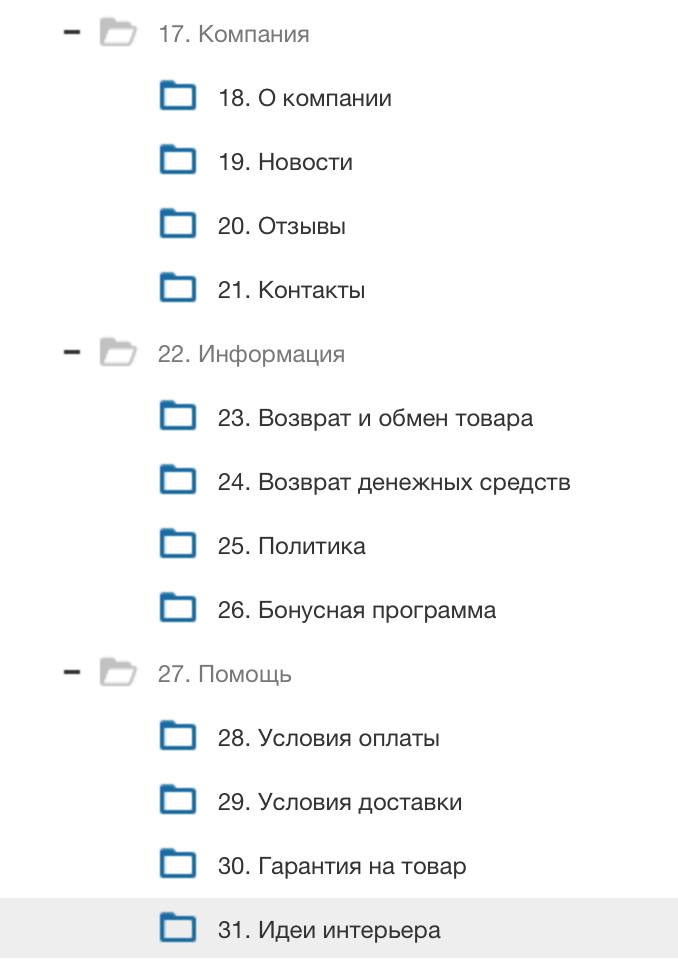
В каждом из этих меню по 4 пункта. Как же это сделать? Легко! Структуру каталогов в админке делаем такую, как на картинке ниже:

После в нужном месте макета дизайна вызываем упомянутую выше функцию nc_browse_sub с указанием требуемого раздела. В нашем примере надо будет вызвать функцию 3 раза. Как-то так, например:
<h4><?=$nc_core->subdivision->get_by_id( 17, "Subdivision_Name" )?></h4> <?= nc_browse_sub(17, $cat_template); ?>
Обратите внимание, что название блока (первая строка кода между тэками h4) тоже берется из базы, а не «зашито» в макете дизайна. Название блока это название раздела из которого берутся пункты меню (названия подразделов). Измените название раздела — изменится название блока в публичной части сайта. Вы никогда не забудете поправить меню и/или название блока меню в шаблоне сайта — этого и не требуется, оно «автоматом» изменится.
А как вывести меню из произвольных разделов и подразделов?
Например, в «подвале» сделали всё «по красоте» (как в примере выше), а в «шапке» надо добавить выборочно несколько пунктов из «подвальных» менюшек (напомню: у нас и три)…
Можно сделать так:
<?=listQuery("SELECT Hidden_URL, Subdivision_Name from Subdivision WHERE Subdivision_ID IN (".$template_settings['MENU_TOP'].") ORDER BY Priority LIMIT 10", "<a href='\$data[Hidden_URL]'>\$data[Subdivision_Name]</a>", " ")?>
Старая-добрая listQuery снова выручает. Реально самый простой вариант.
Как видно из примера, из настроек макета ($template_settings['MENU_TOP']) берётся список айдишников разделов (вида: 1,7,23), делается запрос в базу, и результат отображается в том месте, где размещён данный код.
В свою очередь, в настройки макета добавляем поле, где редактор сайта через запятую указывает разделы, ссылки на которые отобразятся на сайте в предусмотренном месте. Здесь суть в том, что редактор сайта может менять состав меню без участия программиста в любой момент.
Зачем весь этот «геморрой»?! (простите мой французский!)
Чтобы избежать проблем, указанных в начале статьи.
Плюс это:
- Редактор сайта переименует раздел — он автоматически изменится в меню.
- Удалите раздел — ссылка на него исчезнет из меню.
- По какой-то причине придётся изменить ссылку на раздел — она изменится и в меню (ссылка на раздел может изменться в случае перемещения раздела из одного в другой — редактору сайта и в голову не придёт, что такое возможно (что ссылка сама может изменится) и вот косяк — 404 ошибка на сайте)
Правда ведь, красота?!

